〜Figma未経験者向け〜 INI UXデザイナーによるFigma基礎講座|1.Figmaの構造について

2022年にAdobeがFigmaを買収、2023年1月にはAdobe XD単体販売終了のニュースが流れ、業界に衝撃が走りました。2023年12月、結果的にAdobeはFigma買収を断念することになりましたが、業界では急速にFigmaへの移行が進んでおり、実際にINIでもFigmaへ移行を始めています。
とはいえ、「どうやら多機能らしい」「オートレイアウトが便利らしい」などとFigmaの良い噂を耳にしつつも、結局「慣れているXDの方が早い!」となかなか移行に踏み切れない方も多いのではないでしょうか。
INIで駆け出しUXデザイナーとして日々奮闘している私・高橋(通称:まゆゆ)も、最初はFigmaへの抵抗感が強く、「Figma流行ってるけどXDで作業したいな・・・」と思っている側の人間でした。
ですが、プロジェクトでの利⽤を通じて⼀気に習得・移⾏が進み、今では「Figmaの⽅がいい!」と思えるまでになりました。
そこで、Figma移⾏したてホヤホヤの私からFigma基礎講座を3部構成でご紹介したいと思います!まず第⼀弾は、「まずは構造を理解しよう!」ということで「Figmaの構造」について解説します。
目次
1.ワークスペースの構造
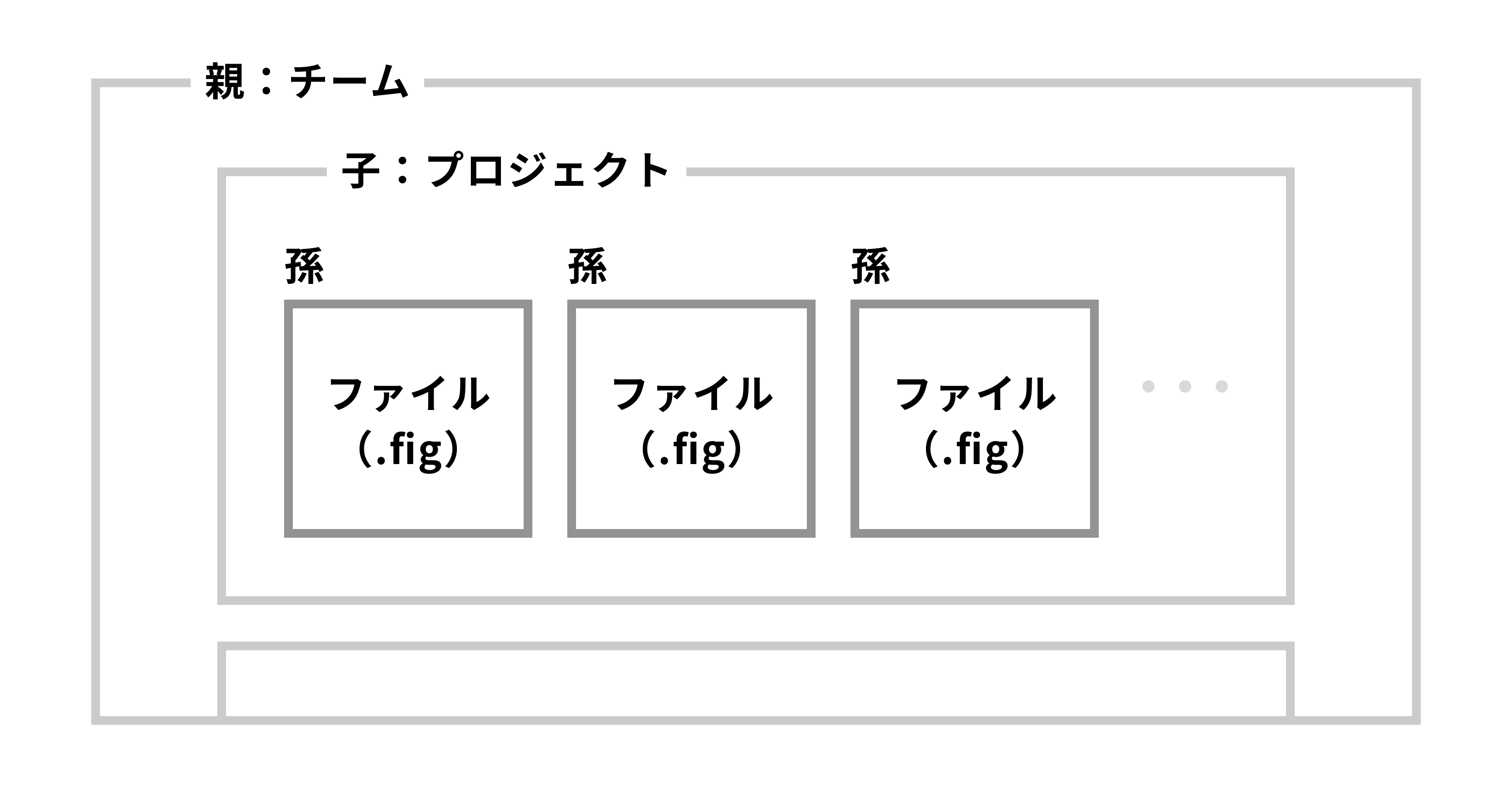
Figmaのワークスペースは「チーム」「プロジェクト」「ファイル」の3要素から構成されており、親⼦関係でいうと「チーム>プロジェクト>ファイル」の関係性になっています。

以下でそれぞれ詳しく説明します。
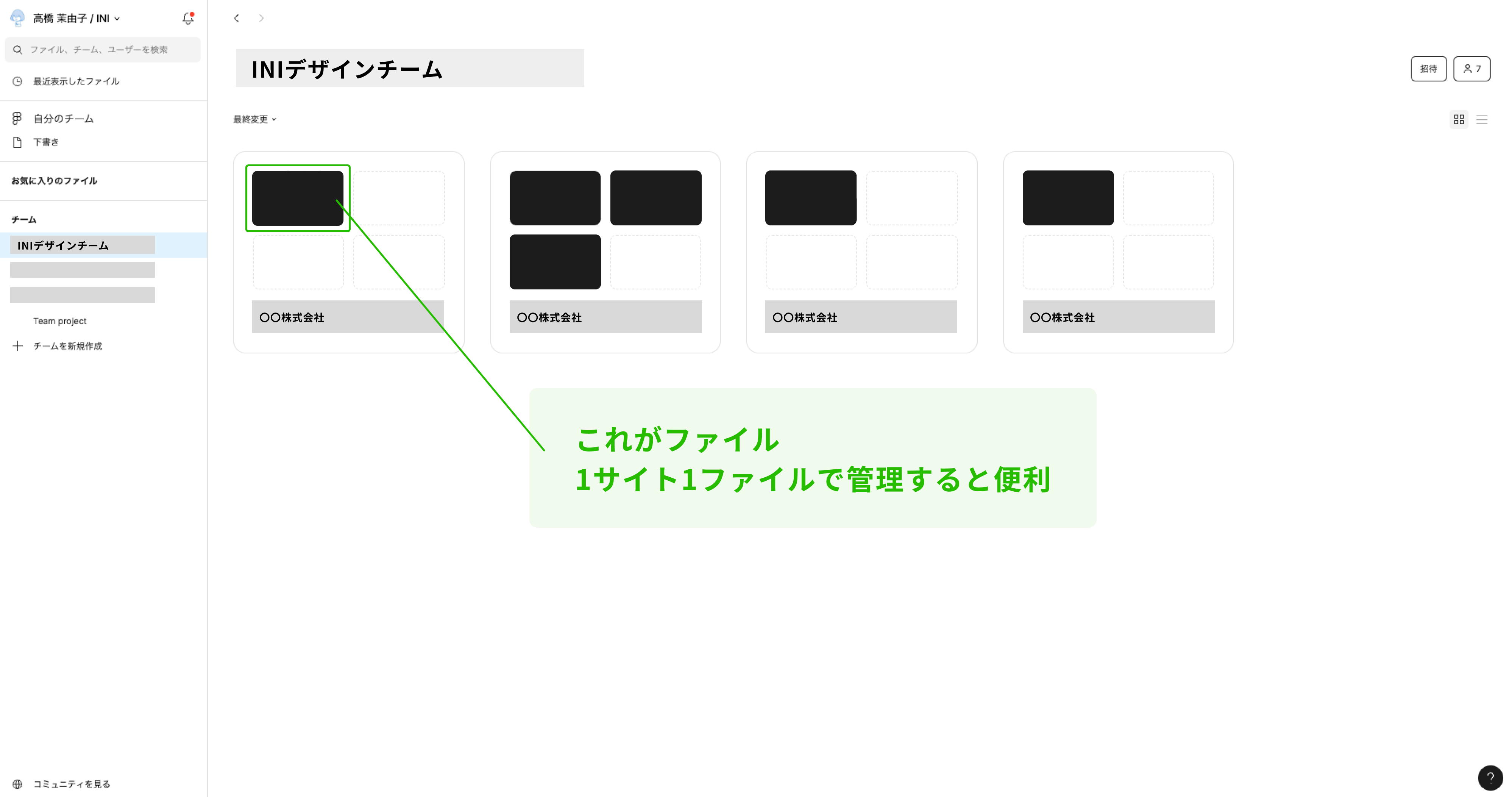
ファイル
ファイルとは、Figmaのデザインファイルそのものを指します。ファイルの中⾝については、後ほど詳しく説明しますが、複数のアートボード(Figmaではフレームと呼ぶ)を並べることができるので、採⽤サイトやコーポレートサイトなど1つWebサイトを1つのファイルで管理することが⼀般的ではないかと思います。(少なくとも私はそのように使ってます)
※無料プランで作成できるファイルは、共同編集用ファイルは3つ、個人用ファイルは無制限です。

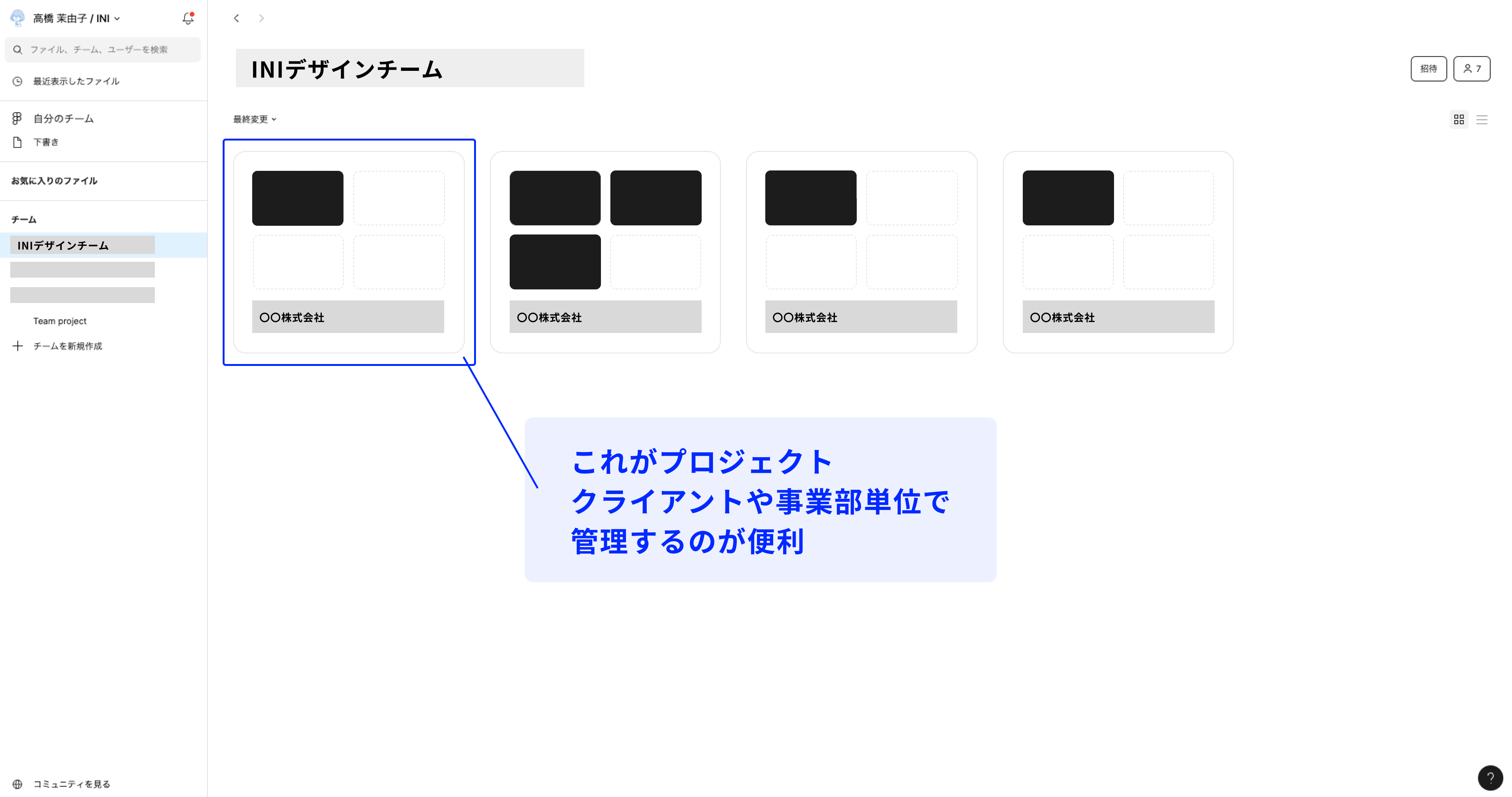
プロジェクト
プロジェクトとは、前述のファイルの集合体で、フォルダのようなものになります。ファイルがWebサイトの単位になるので、プロジェクトはINIのようなクライアントワークの場合は「クライアント名(ex.INI 株式会社)」事業会社の場合は「サービスや事業」の単位で取り扱うことが多いのではないでしょうか。
※無料プランで作成できるプロジェクトは1つです。

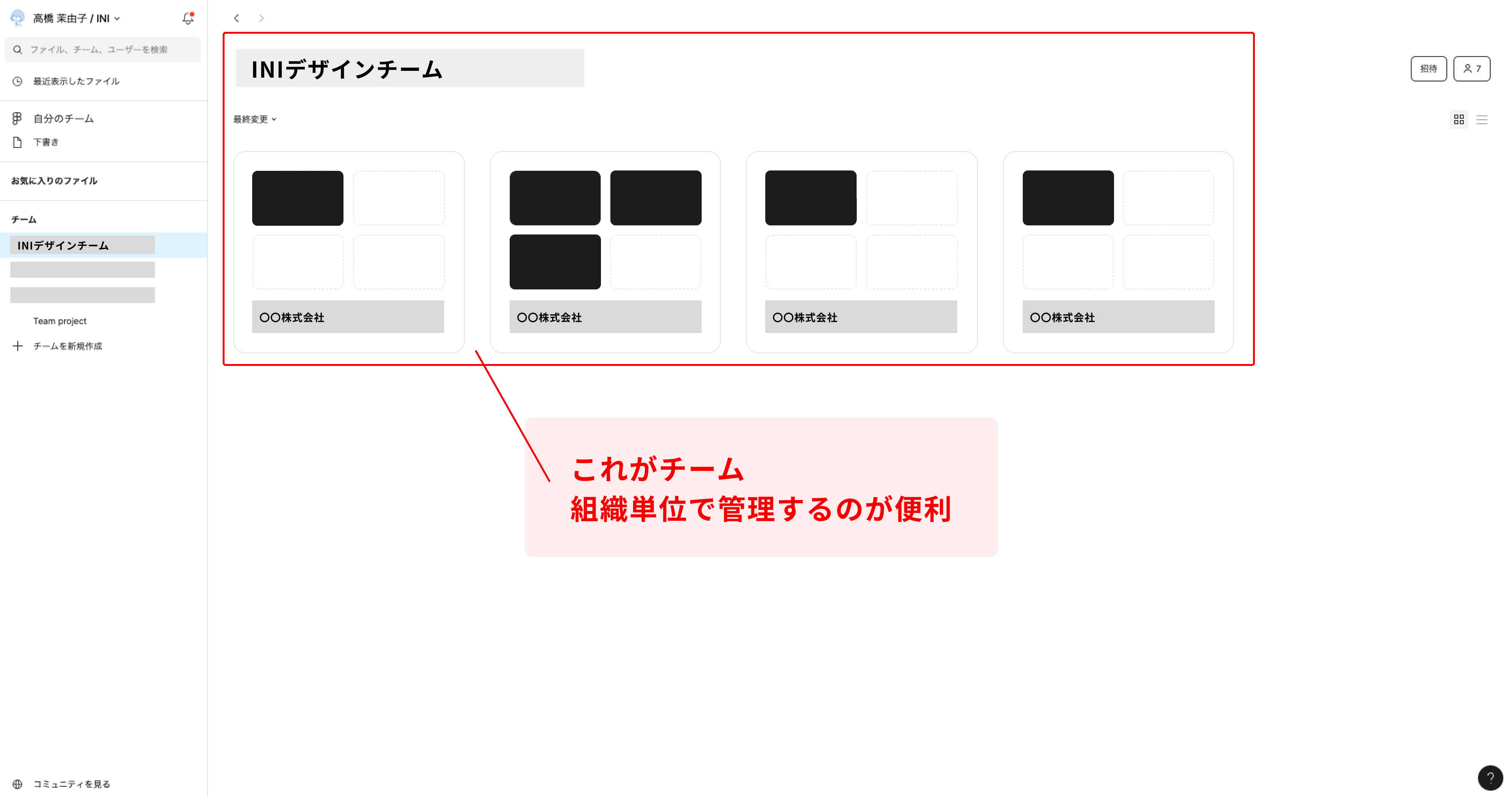
チーム
最後にチームとは、ワークスペース内の一番大きいまとまりのことで、前述したプロジェクトを束ねる要素となります。その名の通り「INI デザインチームA」などといった組織単位で取り扱うことが多いのではないでしょうか。
※無料プランで作成できるチームは1つです。

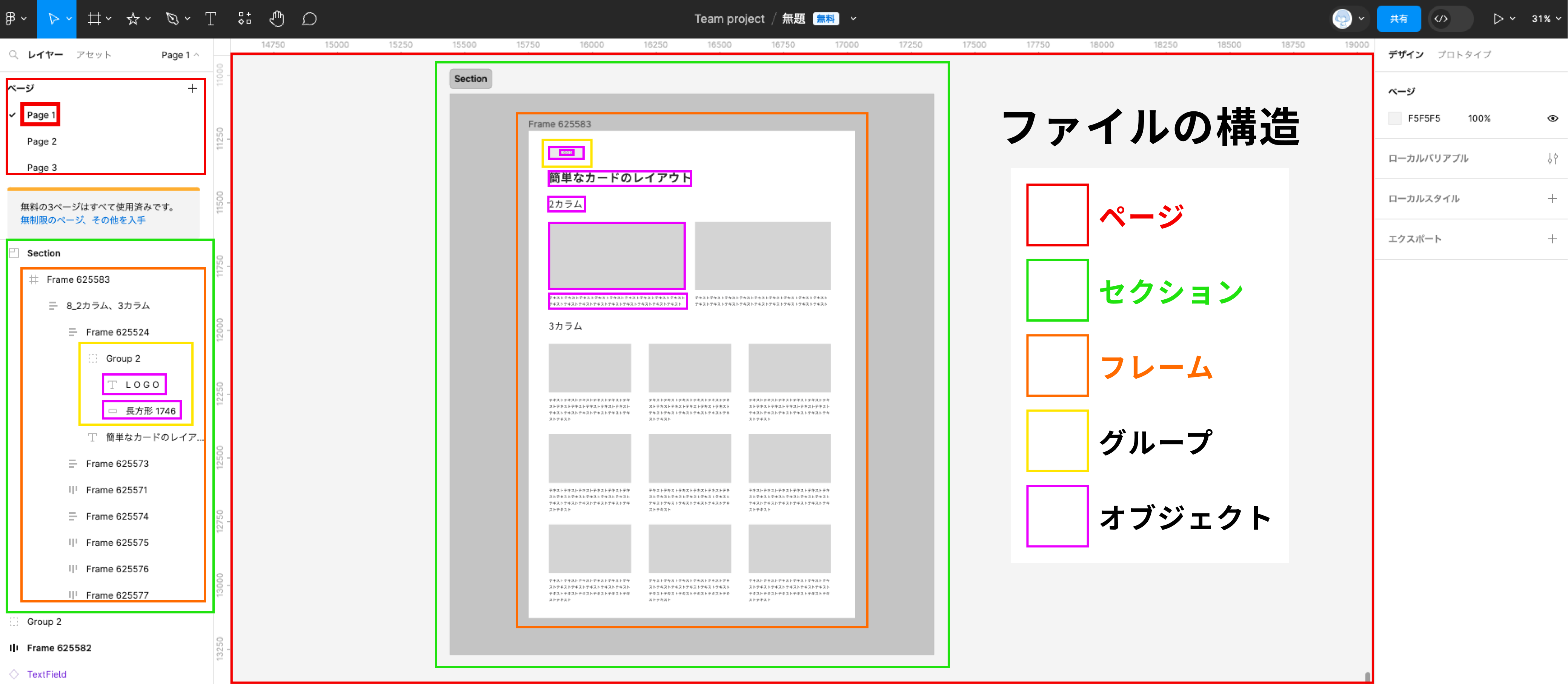
2.ファイルの構造
Figmaのデザインファイルには、以下5つの概念が存在します。
- フレーム
- オブジェクト
- グループ
- セクション
- ページ

以下でそれぞれ詳しく説明します。
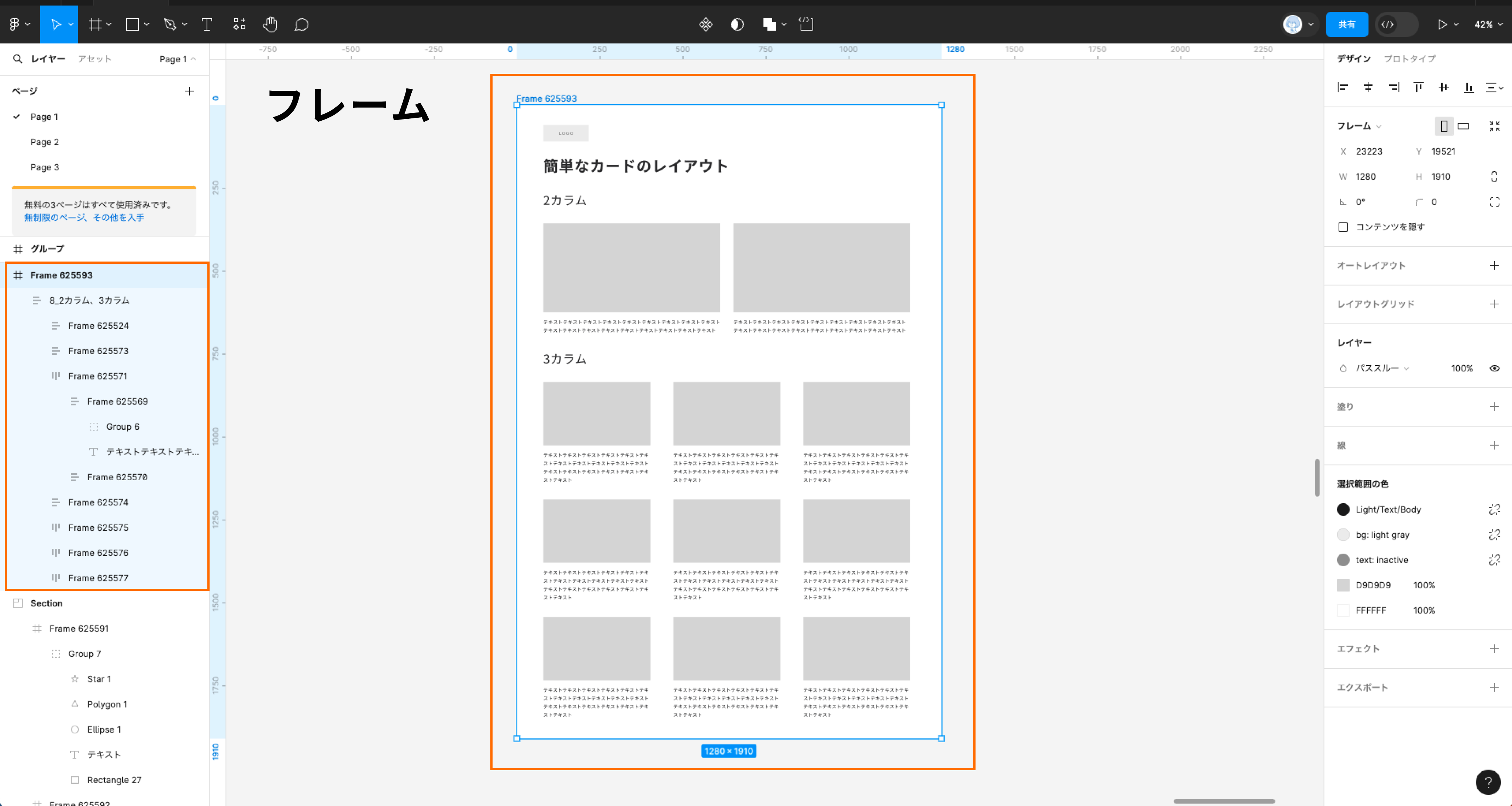
フレーム
まず、⼀番わかりやすいフレームからご説明します。フレームとは、特定のデバイスやスクリーンサイズの枠組みで、MacBook AirやiPhone13&14などの選択肢からサイズを選び、PhotoshopやXDでいうアートボードのように作業領域を作成することができます。(フレームにはもう1つの使い道がありますがそれはまた次回。)

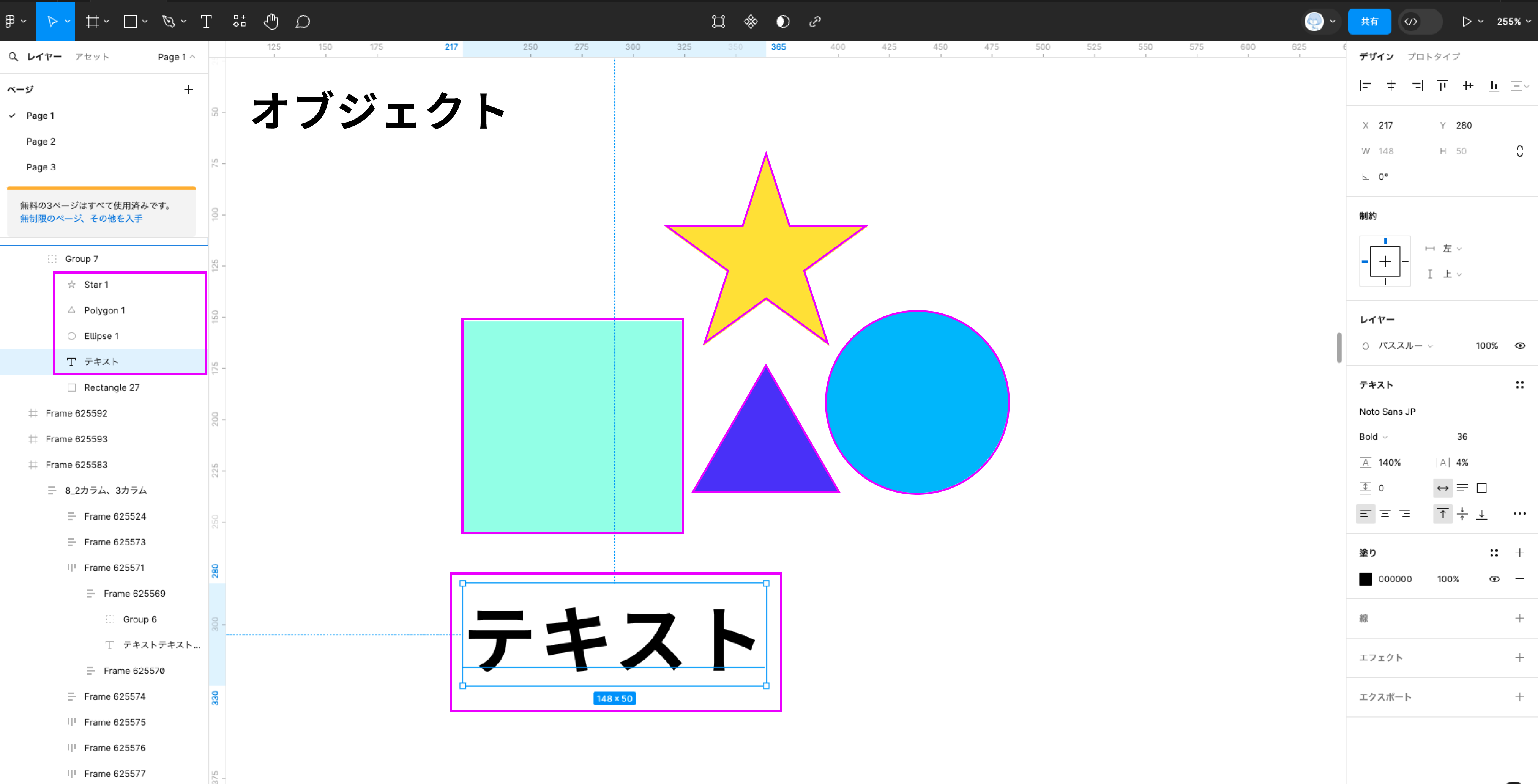
オブジェクト
オブジェクトとは、線、文字、図形、画像などデザインを構成する最小単位の要素です。それぞれのオブジェクトには、変形、配置、色やフォントなどのスタイル操作を行うことができます。

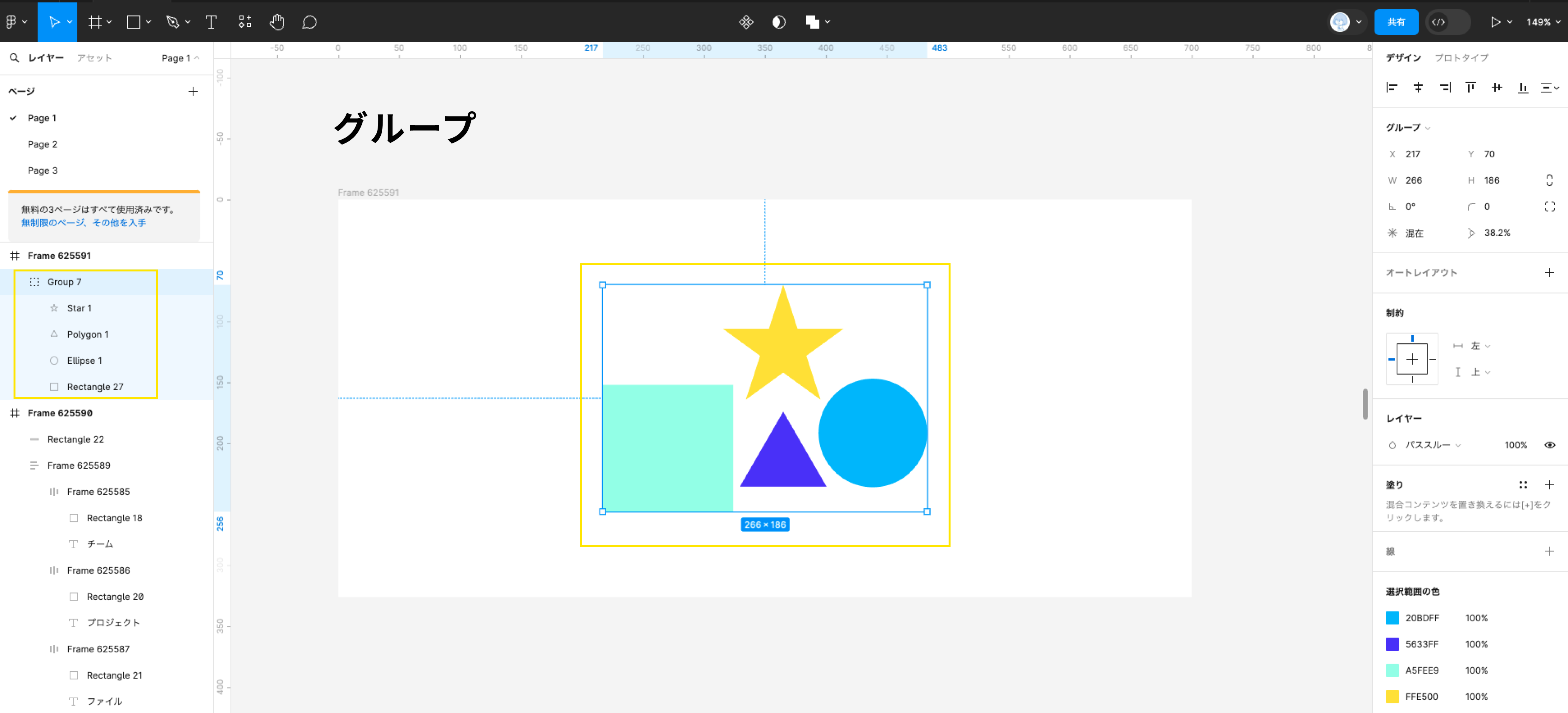
グループ
グループとは、複数のオブジェクトをまとめる機能です。(PhotoshopやXDでいうグループと同じ概念)

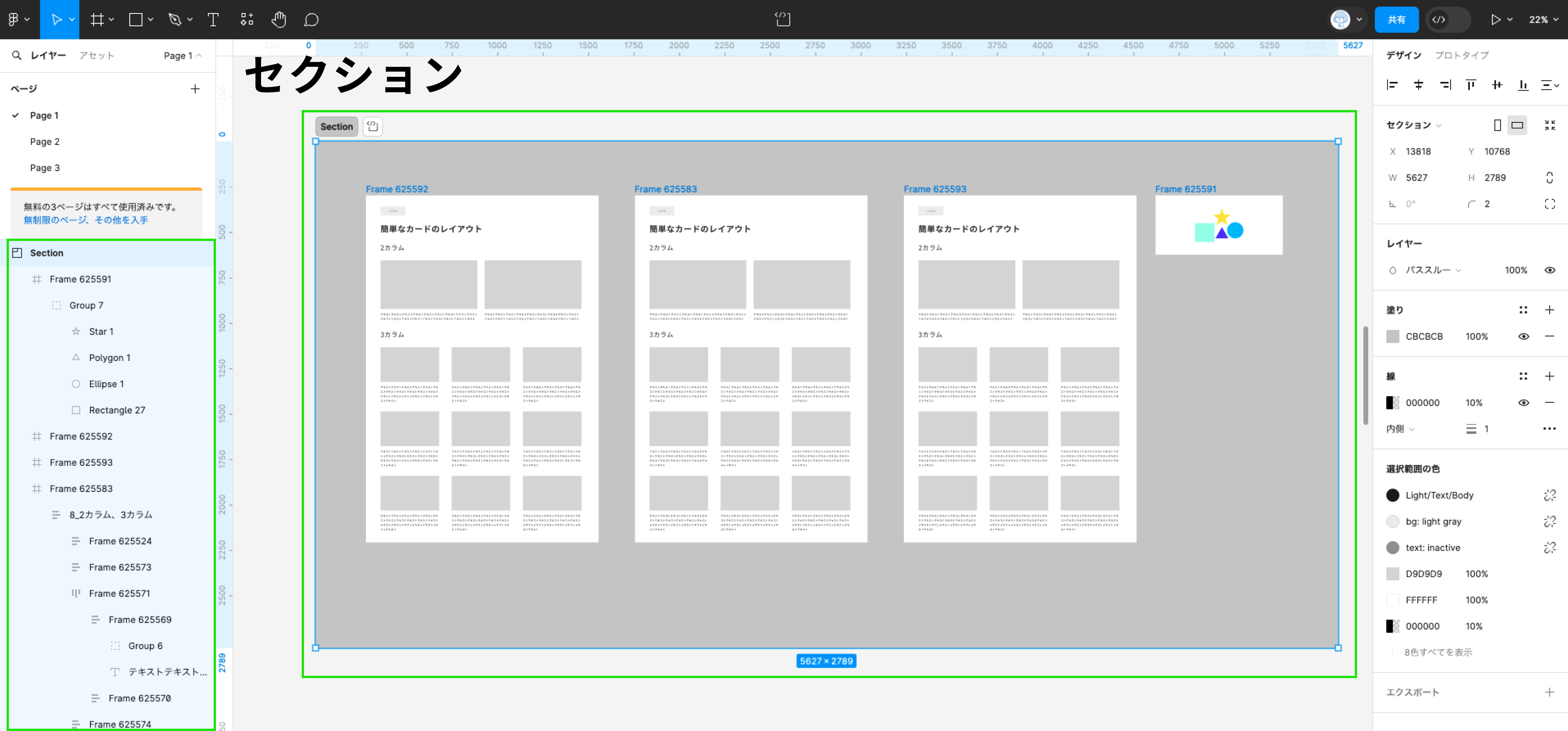
セクション
セクションとは、キャンバスの特定区域をまとめ、ラベルをつけることができる機能です。主にキャンバスの要素整理を目的とします。

ページ
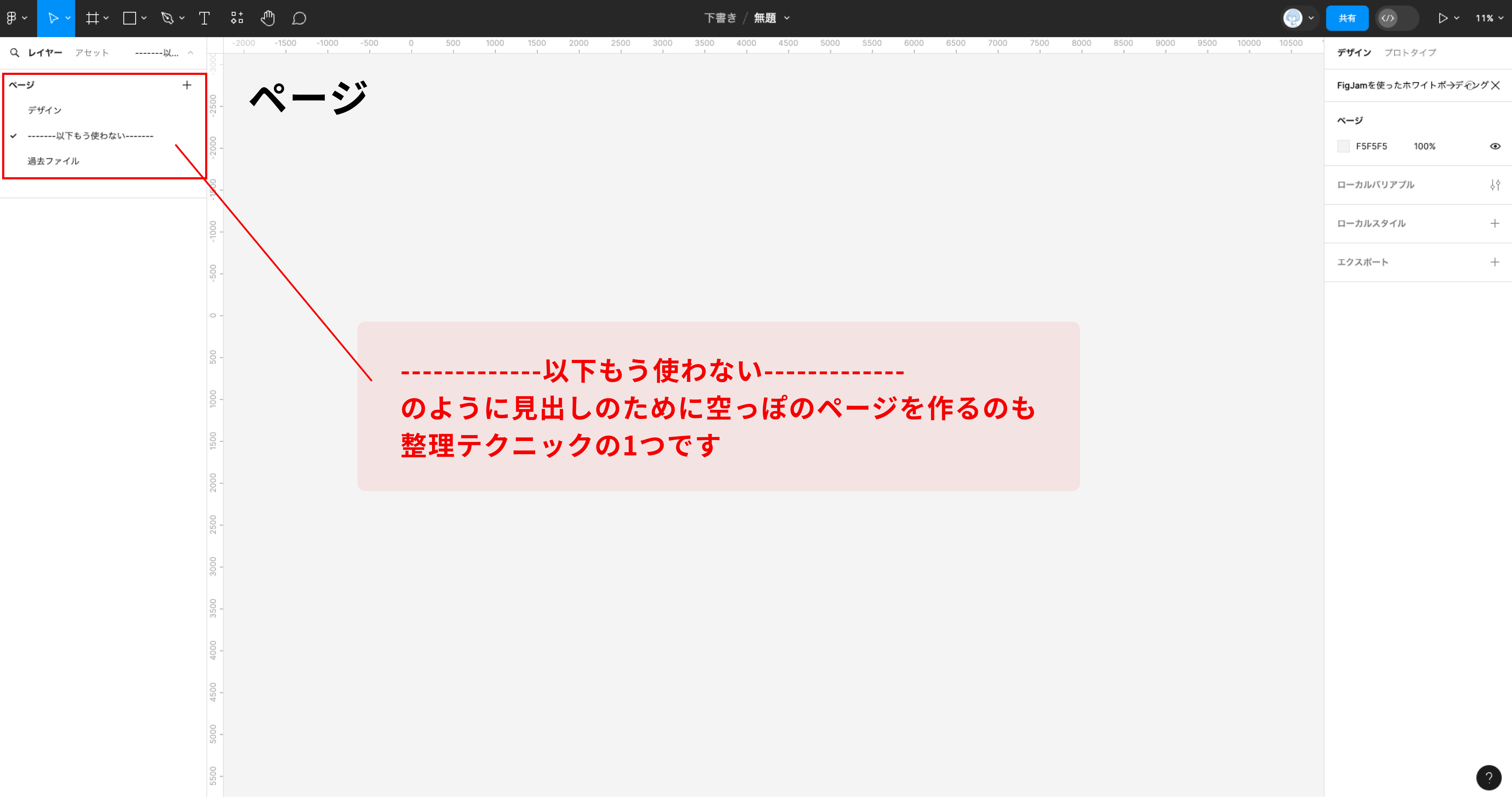
ページとは、複数のフレームをまとめる機能です。各ページにそれぞれキャンバスがあり、作業スペースを確保することができます。フレームが増えてくると目的のものが探しにくくなるので、デザインファイルの整理に便利な機能です。(無料版は3ページまで作成可能)
例えば、以下のような使い方があります。
ステータスやバージョン管理
0124作成分、0111作成分といった形やワイヤーフレーム、デザイン、のような形でページをうまく活⽤することで、Figmaのファイルを整理することができます。

まとめ
本記事ではFigma移行に向けた基礎として「構造」についてご紹介しました。引き続きFigmaの基礎講座として様々な内容をご紹介したいと思います。第二弾はFigmaの真骨頂ともいえる「オートレイアウト」について紹介予定です!
「Figmaを導入したい」とお困りでしたら、ワークショップや勉強会などを通じてINIがご支援させていただきますので、下記のお問い合わせよりお気軽にご連絡ください。
参考記事
デザインファイルの詳細 - Figma Learn - ヘルプセンター
【Figma】初心者向け。オブジェクト・グループ・フレームのそれぞれ違い | 何もないけどヨロシク。
Figmaのチームとプロジェクトの違いって? 料金体系を含めわかりやすく解説 - ICS MEDIA
Figmaの機能をざっとおさらい!コンポーネントやインスタンスも解説 | ナレッジベース | Knowledge Base
【参考】おすすめのセミナー
下記2本のセミナーは、Adobe XDをメインデザインツールとして導入していた方が、Figma・XD同士を比べて似ているところ・異なるところを初心者目線で解説しているため、はじめの一歩にはぴったりでした。すでに終了したセミナーですが、アーカイブ動画を購入すれば見ることができます。
- チーム全員でUIデザイン 今日からはじめるFigma入門
https://cssnite.doorkeeper.jp/events/151010 - チーム全員でUIデザイン 今日からはじめるFigma入門 2
https://cssnite.doorkeeper.jp/events/155881